expo disable hermes | debugging js on hermes expo disable hermes The Hermes engine is the default JavaScript engine used by Expo and it is fully supported across all Expo tooling. Switch JavaScript engine on a specific platform. You may want to use Hermes on one platform and JSC on another. One way to do this is to set the . Our list of the 50 best historical fiction books includes bestsellers, bookseller picks, and award winners. Find your next historical fiction read!
0 · hermes chrome debugger
1 · enable hermes on react native
2 · debugging js on hermes
Shop Aerie Women's Oversized Crew Sweatshirt at Your Navy Exchange. You Serve, You Save on the best brands and products in Pajama & Lounge Tops.
hermes scarpe
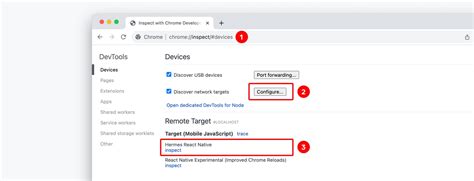
hermes chrome debugger
The Hermes engine is the default JavaScript engine used by Expo and it is fully supported across all Expo tooling. Switch JavaScript engine on a specific platform. You may want to use Hermes on one platform and JSC on another. One way to do this is to set the .If you are familiar with the tradeoffs of different JavaScript engines and would .This will make sure you're consuming a version of Hermes which is fully .
enable hermes on react native
If you are familiar with the tradeoffs of different JavaScript engines and would like to change away from Hermes, the jsEngine field inside app config allows you to specify the .
Due to compatibility issues of Hermes (in RN +71.0) with React Native Debugger, I want to disable Hermes on Development and enable it on Production automatically, with . A reference of available properties in Expo app config. The following is a list of properties that are available for you under the "expo" key in app.json or app.config.json. These .
Since we announced Hermes in 2019, it has been increasingly gaining adoption in the community. The team at Expo, who maintain a popular meta-framework for React Native . Enabling Hermes With Expo. You can also use the Hermes engine for React Native applications built or run using Expo. The Expo library supports Hermes from SDK version 42 on Android and SDK version 43 on iOS to the .
Expo Go for SDK 52 and higher will only support the New Architecture. All Expo SDK packages support the New Architecture, and any of the third party libraries that we . If you right-click anywhere in the React Native Debugger, you'll get some handy shortcuts to reload your JS, enable/disable the element inspector, network inspector, and to . VSCode extension for React Native - supports debugging and editor integration - Add command to enable & disable hermes for expo The Hermes engine is the default JavaScript engine used by Expo and it is fully supported across all Expo tooling. Switch JavaScript engine on a specific platform. You may want to use Hermes on one platform and JSC on another. One way to do this is to set the "jsEngine" to "hermes" at the top level and then override it with "jsc" under the "ios .
If you are familiar with the tradeoffs of different JavaScript engines and would like to change away from Hermes, the jsEngine field inside app config allows you to specify the JavaScript engine for your app. Due to compatibility issues of Hermes (in RN +71.0) with React Native Debugger, I want to disable Hermes on Development and enable it on Production automatically, with Android/iOS specific ENV files. In gradle.properties: # Use this property to enable or disable the Hermes JS engine. This will make sure you're consuming a version of Hermes which is fully compatible with the version of React Native you're using. This change is fully transparent to users of React Native. You can still disable Hermes using the command described in this page. A reference of available properties in Expo app config. The following is a list of properties that are available for you under the "expo" key in app.json or app.config.json. These properties can be passed to the top level object of app.config.js or app.config.ts.
Since we announced Hermes in 2019, it has been increasingly gaining adoption in the community. The team at Expo, who maintain a popular meta-framework for React Native apps, recently announced experimental support for Hermes after being one of the most requested features of Expo. Depending on how you started your project, you might need to go to android/gradle.properties and change expo.jsEngine=jsc to expo.jsEngine=hermes. make sure to clean gradle: cd android && ./gradlew clean && cd .. That's all you need to enable Hermes. To check if you got it right you can use the HermesInternal global variable once the app mounts Enabling Hermes With Expo. You can also use the Hermes engine for React Native applications built or run using Expo. The Expo library supports Hermes from SDK version 42 on Android and SDK version 43 on iOS to the current version 0.70. i'm trying to setup remote debugging for my expo app. i'm currently on sdk v48. i've noticed that bc of usage of reanimated lib, hermes js engine is used, but need to connect it to react-native-debugger in order to debug redux state.
Expo Go for SDK 52 and higher will only support the New Architecture. All Expo SDK packages support the New Architecture, and any of the third party libraries that we include in Expo Go are also supported. . Added sitemap Config Plugin option to disable the built-in route. . JSC is no longer supported in Expo Go, you will need to use Hermes .
The Hermes engine is the default JavaScript engine used by Expo and it is fully supported across all Expo tooling. Switch JavaScript engine on a specific platform. You may want to use Hermes on one platform and JSC on another. One way to do this is to set the "jsEngine" to "hermes" at the top level and then override it with "jsc" under the "ios . If you are familiar with the tradeoffs of different JavaScript engines and would like to change away from Hermes, the jsEngine field inside app config allows you to specify the JavaScript engine for your app.
Due to compatibility issues of Hermes (in RN +71.0) with React Native Debugger, I want to disable Hermes on Development and enable it on Production automatically, with Android/iOS specific ENV files. In gradle.properties: # Use this property to enable or disable the Hermes JS engine. This will make sure you're consuming a version of Hermes which is fully compatible with the version of React Native you're using. This change is fully transparent to users of React Native. You can still disable Hermes using the command described in this page. A reference of available properties in Expo app config. The following is a list of properties that are available for you under the "expo" key in app.json or app.config.json. These properties can be passed to the top level object of app.config.js or app.config.ts. Since we announced Hermes in 2019, it has been increasingly gaining adoption in the community. The team at Expo, who maintain a popular meta-framework for React Native apps, recently announced experimental support for Hermes after being one of the most requested features of Expo.
Depending on how you started your project, you might need to go to android/gradle.properties and change expo.jsEngine=jsc to expo.jsEngine=hermes. make sure to clean gradle: cd android && ./gradlew clean && cd .. That's all you need to enable Hermes. To check if you got it right you can use the HermesInternal global variable once the app mounts Enabling Hermes With Expo. You can also use the Hermes engine for React Native applications built or run using Expo. The Expo library supports Hermes from SDK version 42 on Android and SDK version 43 on iOS to the current version 0.70.
debugging js on hermes
i'm trying to setup remote debugging for my expo app. i'm currently on sdk v48. i've noticed that bc of usage of reanimated lib, hermes js engine is used, but need to connect it to react-native-debugger in order to debug redux state.
hermes shop grenzach-wyhlen
hermes pressath

Color: Brown. Price: Unavailable. $59.95 USD. Reviews: At a Glance. Made with the planet in mind. The Details. Size & Fit. Shop Button-Up Shirts. Shop American Eagle Outfitters for men's and women's jeans, T's, shoes and more. All styles are available in additional sizes only at ae.com.
expo disable hermes|debugging js on hermes